2009年02月10日
LSLをブログに貼る
昨日紹介した、LSLをブログに貼る記事に関してですが、
実際にslmameで設定するまでの手順を、
さぶろクリエイト様のブログを引用しまくって、説明します。
■大まかな流れ
・1.ブログを書く前の準備(一回やればいい)
・2.ブログを書く時の設定(以降、LSLを書くときの設定)
■1.ブログを書く前の準備(一回やればいい)

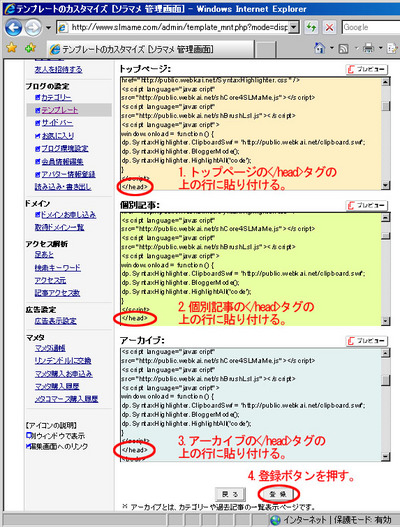
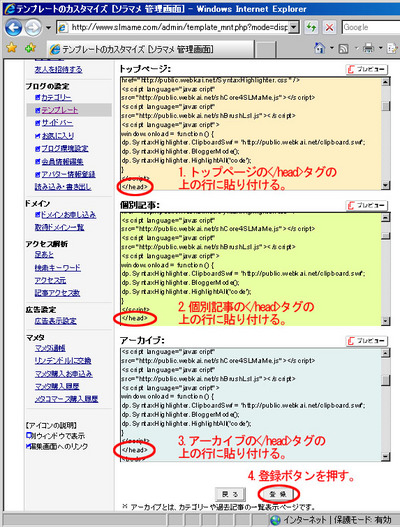
はじめに、上の画像のとおりの手順で、テンプレートのカスタムページに移動する。

次に、上の画像のとおり、トップページ/個別記事/アーカイブにある タグの手前に
<!-- ▼追加部分▼ -->から<!-- ▲追加部分▲ -->のスクリプトを貼り付けて登録ボタンを押す。
これで、ブログを書く前の準備は完了です。
<!-- ▼追加部分▼ -->
<link type="text/css" rel="stylesheet" href="http://public.webkai.net/SyntaxHighlighter.css" />
<script language="javascript" src="http://public.webkai.net/shCore4SLMaMe.js"></script>
<script language="javascript" src="http://public.webkai.net/shBrushLsl.js"></script>
<script language="javascript">
window.onload = function () {
dp.SyntaxHighlighter.ClipboardSwf = 'http://public.webkai.net/clipboard.swf';
dp.SyntaxHighlighter.BloggerMode();
dp.SyntaxHighlighter.HighlightAll('code');
}
</script>
<!-- ▲追加部分▲ -->
■2.ブログを書く時の設定(以降、LSLを書くときの設定)

つぎに、実際にブログにLSLを貼り付けるときの書き方を説明します。
と、いっても上の画像のとおり、スクリプトを<pre name="code" class="lsl">タグと</pre>タグで囲むだけです。

これで、完了ですね。実際にブログで記事を確認しましょう。
実際にslmameで設定するまでの手順を、
さぶろクリエイト様のブログを引用しまくって、説明します。
■大まかな流れ
・1.ブログを書く前の準備(一回やればいい)
・2.ブログを書く時の設定(以降、LSLを書くときの設定)
■1.ブログを書く前の準備(一回やればいい)

はじめに、上の画像のとおりの手順で、テンプレートのカスタムページに移動する。

次に、上の画像のとおり、トップページ/個別記事/アーカイブにある タグの手前に
<!-- ▼追加部分▼ -->から<!-- ▲追加部分▲ -->のスクリプトを貼り付けて登録ボタンを押す。
これで、ブログを書く前の準備は完了です。
<!-- ▼追加部分▼ -->
<link type="text/css" rel="stylesheet" href="http://public.webkai.net/SyntaxHighlighter.css" />
<script language="javascript" src="http://public.webkai.net/shCore4SLMaMe.js"></script>
<script language="javascript" src="http://public.webkai.net/shBrushLsl.js"></script>
<script language="javascript">
window.onload = function () {
dp.SyntaxHighlighter.ClipboardSwf = 'http://public.webkai.net/clipboard.swf';
dp.SyntaxHighlighter.BloggerMode();
dp.SyntaxHighlighter.HighlightAll('code');
}
</script>
<!-- ▲追加部分▲ -->
■2.ブログを書く時の設定(以降、LSLを書くときの設定)

つぎに、実際にブログにLSLを貼り付けるときの書き方を説明します。
と、いっても上の画像のとおり、スクリプトを<pre name="code" class="lsl">タグと</pre>タグで囲むだけです。
<pre name="code" class="lsl">
default
{
state_entry()
{
llSay(0,"Hello Avator!!");
}
touch_start(integer i)
{
}
}
</pre>

これで、完了ですね。実際にブログで記事を確認しましょう。
Posted by DK003 at 13:46│Comments(5)
│使えるツール
この記事へのコメント
こんにちは-。
SyntaxHighlighterを導入していただいてありがとうございます^^
いまいち、使う人がいないので
こうして分かりやすい使い方とか書いていただくと大変ありがたいです~♪
SyntaxHighlighterを導入していただいてありがとうございます^^
いまいち、使う人がいないので
こうして分かりやすい使い方とか書いていただくと大変ありがたいです~♪
Posted by sabro at 2009年02月11日 00:03
at 2009年02月11日 00:03
 at 2009年02月11日 00:03
at 2009年02月11日 00:03製作者さん、解説者の3号さん
お二人ともありがとうございますm(._.*)mペコッ。
これで使用者も増えますね~♪
お二人ともありがとうございますm(._.*)mペコッ。
これで使用者も増えますね~♪
Posted by shiros at 2009年02月13日 07:54
at 2009年02月13日 07:54
 at 2009年02月13日 07:54
at 2009年02月13日 07:54>さぶろさん
これすごく便利です、あざーすw
> shirosさん
つかってねw
これすごく便利です、あざーすw
> shirosさん
つかってねw
Posted by DK003 at 2009年02月13日 12:32
あ これ良さそうですね~~^^
ただ、そのままコピペすると、アタマに行番号が残っちゃいます????
私だけ???
ただ、そのままコピペすると、アタマに行番号が残っちゃいます????
私だけ???
Posted by Fujiko Tomorrow at 2009年02月13日 15:38
at 2009年02月13日 15:38
 at 2009年02月13日 15:38
at 2009年02月13日 15:38使ってみました (^○^)
引数の型宣言まで色付けしてくれるのね。 こりゃ~いいわ。
贅沢言うと、空行を除けるかしらん?
贅沢言うな!・・・独り言でした。
Fujiko さん、がんがれ~~~
引数の型宣言まで色付けしてくれるのね。 こりゃ~いいわ。
贅沢言うと、空行を除けるかしらん?
贅沢言うな!・・・独り言でした。
Fujiko さん、がんがれ~~~
Posted by shiros at 2009年02月16日 08:52
at 2009年02月16日 08:52
 at 2009年02月16日 08:52
at 2009年02月16日 08:52


