2009年05月26日
LSLのコーディングにEclipseを使ってみた

いまさらですが、EclipseのプラグインでLSLを書いてみました。
スクリプトを書いてる時に話しかけられたりするのが気になる人は
使ってみたらいかがでしょうかw
■プラグインの導入方法はコチラ↓
http://www.second-life.name/archives/31lsl/lsleclipse/
http://mywiki.jp/sljpwiki/SL-JPwiki/LSL%8AJ%94%AD%8A%C2%8B%AB+-+eclipse/
2009年02月10日
LSLをブログに貼る
昨日紹介した、LSLをブログに貼る記事に関してですが、
実際にslmameで設定するまでの手順を、
さぶろクリエイト様のブログを引用しまくって、説明します。
■大まかな流れ
・1.ブログを書く前の準備(一回やればいい)
・2.ブログを書く時の設定(以降、LSLを書くときの設定)
■1.ブログを書く前の準備(一回やればいい)

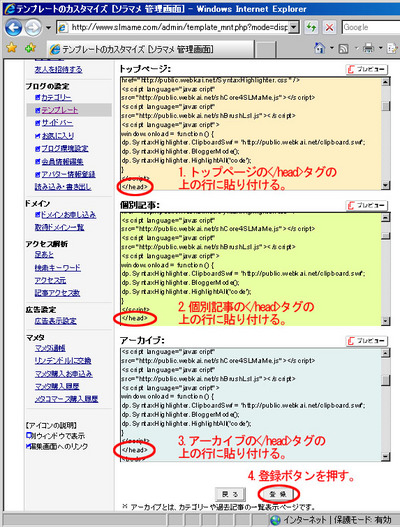
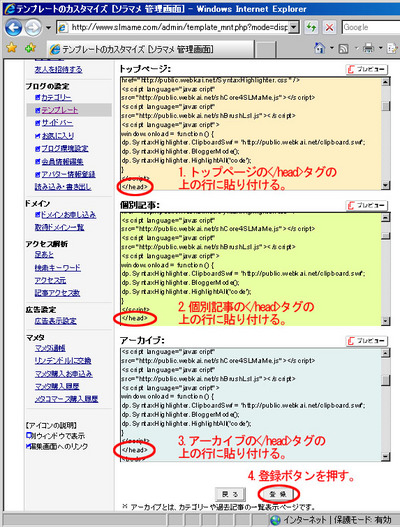
はじめに、上の画像のとおりの手順で、テンプレートのカスタムページに移動する。

次に、上の画像のとおり、トップページ/個別記事/アーカイブにある タグの手前に
<!-- ▼追加部分▼ -->から<!-- ▲追加部分▲ -->のスクリプトを貼り付けて登録ボタンを押す。
これで、ブログを書く前の準備は完了です。
<!-- ▼追加部分▼ -->
<link type="text/css" rel="stylesheet" href="http://public.webkai.net/SyntaxHighlighter.css" />
<script language="javascript" src="http://public.webkai.net/shCore4SLMaMe.js"></script>
<script language="javascript" src="http://public.webkai.net/shBrushLsl.js"></script>
<script language="javascript">
window.onload = function () {
dp.SyntaxHighlighter.ClipboardSwf = 'http://public.webkai.net/clipboard.swf';
dp.SyntaxHighlighter.BloggerMode();
dp.SyntaxHighlighter.HighlightAll('code');
}
</script>
<!-- ▲追加部分▲ -->
■2.ブログを書く時の設定(以降、LSLを書くときの設定)

つぎに、実際にブログにLSLを貼り付けるときの書き方を説明します。
と、いっても上の画像のとおり、スクリプトを<pre name="code" class="lsl">タグと</pre>タグで囲むだけです。

これで、完了ですね。実際にブログで記事を確認しましょう。
実際にslmameで設定するまでの手順を、
さぶろクリエイト様のブログを引用しまくって、説明します。
■大まかな流れ
・1.ブログを書く前の準備(一回やればいい)
・2.ブログを書く時の設定(以降、LSLを書くときの設定)
■1.ブログを書く前の準備(一回やればいい)

はじめに、上の画像のとおりの手順で、テンプレートのカスタムページに移動する。

次に、上の画像のとおり、トップページ/個別記事/アーカイブにある タグの手前に
<!-- ▼追加部分▼ -->から<!-- ▲追加部分▲ -->のスクリプトを貼り付けて登録ボタンを押す。
これで、ブログを書く前の準備は完了です。
<!-- ▼追加部分▼ -->
<link type="text/css" rel="stylesheet" href="http://public.webkai.net/SyntaxHighlighter.css" />
<script language="javascript" src="http://public.webkai.net/shCore4SLMaMe.js"></script>
<script language="javascript" src="http://public.webkai.net/shBrushLsl.js"></script>
<script language="javascript">
window.onload = function () {
dp.SyntaxHighlighter.ClipboardSwf = 'http://public.webkai.net/clipboard.swf';
dp.SyntaxHighlighter.BloggerMode();
dp.SyntaxHighlighter.HighlightAll('code');
}
</script>
<!-- ▲追加部分▲ -->
■2.ブログを書く時の設定(以降、LSLを書くときの設定)

つぎに、実際にブログにLSLを貼り付けるときの書き方を説明します。
と、いっても上の画像のとおり、スクリプトを<pre name="code" class="lsl">タグと</pre>タグで囲むだけです。
<pre name="code" class="lsl">
default
{
state_entry()
{
llSay(0,"Hello Avator!!");
}
touch_start(integer i)
{
}
}
</pre>

これで、完了ですね。実際にブログで記事を確認しましょう。
2009年02月09日
ブログにLSLを貼り付ける
そろそろブログに張ったスクリプトの見栄えをよくしようと思って
ぐぐったら、いろいろがんばってくれてる人が居たので、使わせてもらうことにしましたー
詳しくは↓
http://sabro.slmame.com/e318822.html
http://hitomi2.slmame.com/e438780.html
↓こんな感じで貼れるようになります
ぐぐったら、いろいろがんばってくれてる人が居たので、使わせてもらうことにしましたー
詳しくは↓
http://sabro.slmame.com/e318822.html
http://hitomi2.slmame.com/e438780.html
↓こんな感じで貼れるようになります
integer flg;
default
{
touch_start( integer i)
{
if(flg==1){
llSetTimerEvent(0.0);
flg = 0;
}else{
llSetTimerEvent(0.01);
llResetTime();
flg = 1;
}
}
timer()
{
integer now = (integer)(llGetTime());
string sec = (string)(now%60);
string min = (string)(now/60);
string hor = (string)(now/3600);
if(llStringLength(sec) == 1)sec="0"+sec;
if(llStringLength(min) == 1)min="0"+min;
if(llStringLength(hor) == 1)hor="0"+hor;
llSetText( hor+":"+min+":"+sec,<1.0,1.0,1.0>,1.0);
}
}


