2009年02月10日
スクリプト講座開催のお知らせ(初級6)

本日2/10(火曜日)は、スクリプト講座(初級)をやります。
講座内容は、下記のとおりです。
6.関数とstate[22:00-23:00]
場所は、Trenza Cafe SANDBOX Eagleです。地図はこちら
今日で、初級講座最終回でーす。
来週からは場所を変えてやります、よろしく
全6回の講義を受けられると、スクリプトを読めるようになれます。
2009年02月10日
LSLをブログに貼る
昨日紹介した、LSLをブログに貼る記事に関してですが、
実際にslmameで設定するまでの手順を、
さぶろクリエイト様のブログを引用しまくって、説明します。
■大まかな流れ
・1.ブログを書く前の準備(一回やればいい)
・2.ブログを書く時の設定(以降、LSLを書くときの設定)
■1.ブログを書く前の準備(一回やればいい)

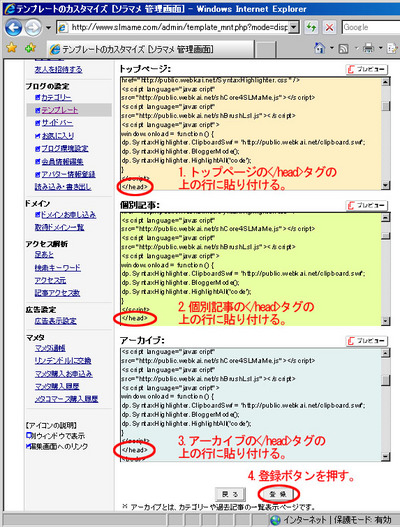
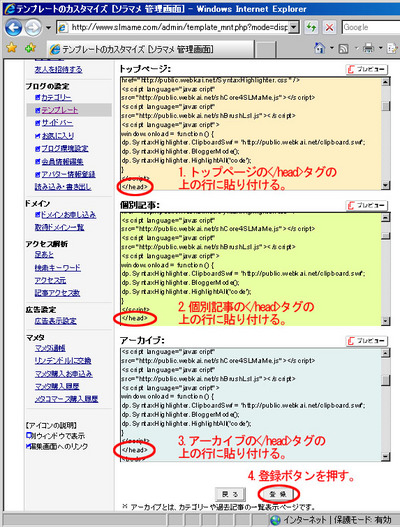
はじめに、上の画像のとおりの手順で、テンプレートのカスタムページに移動する。

次に、上の画像のとおり、トップページ/個別記事/アーカイブにある タグの手前に
<!-- ▼追加部分▼ -->から<!-- ▲追加部分▲ -->のスクリプトを貼り付けて登録ボタンを押す。
これで、ブログを書く前の準備は完了です。
<!-- ▼追加部分▼ -->
<link type="text/css" rel="stylesheet" href="http://public.webkai.net/SyntaxHighlighter.css" />
<script language="javascript" src="http://public.webkai.net/shCore4SLMaMe.js"></script>
<script language="javascript" src="http://public.webkai.net/shBrushLsl.js"></script>
<script language="javascript">
window.onload = function () {
dp.SyntaxHighlighter.ClipboardSwf = 'http://public.webkai.net/clipboard.swf';
dp.SyntaxHighlighter.BloggerMode();
dp.SyntaxHighlighter.HighlightAll('code');
}
</script>
<!-- ▲追加部分▲ -->
■2.ブログを書く時の設定(以降、LSLを書くときの設定)

つぎに、実際にブログにLSLを貼り付けるときの書き方を説明します。
と、いっても上の画像のとおり、スクリプトを<pre name="code" class="lsl">タグと</pre>タグで囲むだけです。

これで、完了ですね。実際にブログで記事を確認しましょう。
実際にslmameで設定するまでの手順を、
さぶろクリエイト様のブログを引用しまくって、説明します。
■大まかな流れ
・1.ブログを書く前の準備(一回やればいい)
・2.ブログを書く時の設定(以降、LSLを書くときの設定)
■1.ブログを書く前の準備(一回やればいい)

はじめに、上の画像のとおりの手順で、テンプレートのカスタムページに移動する。

次に、上の画像のとおり、トップページ/個別記事/アーカイブにある タグの手前に
<!-- ▼追加部分▼ -->から<!-- ▲追加部分▲ -->のスクリプトを貼り付けて登録ボタンを押す。
これで、ブログを書く前の準備は完了です。
<!-- ▼追加部分▼ -->
<link type="text/css" rel="stylesheet" href="http://public.webkai.net/SyntaxHighlighter.css" />
<script language="javascript" src="http://public.webkai.net/shCore4SLMaMe.js"></script>
<script language="javascript" src="http://public.webkai.net/shBrushLsl.js"></script>
<script language="javascript">
window.onload = function () {
dp.SyntaxHighlighter.ClipboardSwf = 'http://public.webkai.net/clipboard.swf';
dp.SyntaxHighlighter.BloggerMode();
dp.SyntaxHighlighter.HighlightAll('code');
}
</script>
<!-- ▲追加部分▲ -->
■2.ブログを書く時の設定(以降、LSLを書くときの設定)

つぎに、実際にブログにLSLを貼り付けるときの書き方を説明します。
と、いっても上の画像のとおり、スクリプトを<pre name="code" class="lsl">タグと</pre>タグで囲むだけです。
<pre name="code" class="lsl">
default
{
state_entry()
{
llSay(0,"Hello Avator!!");
}
touch_start(integer i)
{
}
}
</pre>

これで、完了ですね。実際にブログで記事を確認しましょう。
2009年02月10日
時:分:秒を表示したい。

今日の質問は、秒:ミリ秒と表示されるスクリプトを
時間:分:秒と表示するようにしたい との事ですが
元のスクリプトを見るとllGetTime()関数で取得した時間を、そのまま表示すると
秒.ミリ秒という表示になるので、これの表示方法を変えたらいいという事になります。
・元のスクリプト(秒.ミリ秒)
integer flg;
default
{
// 1.ストップウォッチ開始/停止切り替え
touch_start(integer total_number)
{
if(flg==TRUE){
llSetTimerEvent(0.0);
flg=FALSE;
}else{
llSetTimerEvent(0.01);
llResetTime();
flg=TRUE;
}
}
// 2.タイマー表示処理(秒.ミリ秒)
timer()
{
llSetText( (string)llGetTime(),<1.0,1.0,1.0>,1.0);
}
}
・修正済みのスクリプト(00:00:00 時:分:秒)
integer flg;
default
{
// 1.ストップウォッチ開始/停止切り替え
touch_start(integer total_number)
{
if(flg==TRUE){
llSetTimerEvent(0.0);
flg=FALSE;
}else{
llSetTimerEvent(0.01);
llResetTime();
flg=TRUE;
}
}
// 2.タイマー表示処理(00:00:00 時:分:秒)
timer()
{
integer now = (integer)(llGetTime());
string sec = (string)(now%60);
string min = (string)(now/60);
string hor = (string)(now/3600);
if(llStringLength(sec) == 1)sec="0"+sec;
if(llStringLength(min) == 1)min="0"+min;
if(llStringLength(hor) == 1)hor="0"+hor;
llSetText( hor+":"+min+":"+sec,<1.0,1.0,1.0>,1.0);
}
}
■このスクリプトのポイント
ストップウォッチとしては、前のスクリプトが正しいのですがw
string sec = (string)(now%60);という記述をしていますが、
%60と記述すると60で割った余りの値を返すので、これで秒をあらわせる事が一点と、
おまけの処理なのですが、if(llStringLength(sec) == 1)sec="0"+sec;と記述することで
1秒とか一桁の数値の時に、01という風に二桁で表記するようにしている点です。
2009年02月09日
ブログにLSLを貼り付ける
そろそろブログに張ったスクリプトの見栄えをよくしようと思って
ぐぐったら、いろいろがんばってくれてる人が居たので、使わせてもらうことにしましたー
詳しくは↓
http://sabro.slmame.com/e318822.html
http://hitomi2.slmame.com/e438780.html
↓こんな感じで貼れるようになります
ぐぐったら、いろいろがんばってくれてる人が居たので、使わせてもらうことにしましたー
詳しくは↓
http://sabro.slmame.com/e318822.html
http://hitomi2.slmame.com/e438780.html
↓こんな感じで貼れるようになります
integer flg;
default
{
touch_start( integer i)
{
if(flg==1){
llSetTimerEvent(0.0);
flg = 0;
}else{
llSetTimerEvent(0.01);
llResetTime();
flg = 1;
}
}
timer()
{
integer now = (integer)(llGetTime());
string sec = (string)(now%60);
string min = (string)(now/60);
string hor = (string)(now/3600);
if(llStringLength(sec) == 1)sec="0"+sec;
if(llStringLength(min) == 1)min="0"+min;
if(llStringLength(hor) == 1)hor="0"+hor;
llSetText( hor+":"+min+":"+sec,<1.0,1.0,1.0>,1.0);
}
}
2009年02月03日
教材配布中

書くのを忘れていました。
現在、私の家でスクリプト講座の先生向けの教材を配布しています。
私が実際にスクリプト講座で使っている初級と中級のパネルと先生向けのテキストを書いたものです。
よかったら、0L$で配布しているので持って行ってくださいw

notecardで配布しています、notecardを開くとパネルが添付されています。

また、先生と生徒の意見交換&スクリプトの質問グループも作っていますので
ご参加していただけると、うれしいです。
2009年02月03日
2009年02月03日
スクリプト講座開催のお知らせ(初級5)

本日2/3(火曜日)は、スクリプト講座(初級)をやります。
講座内容は、下記のとおりです。
5.変数[22:00-22:45]
場所は、Trenza Cafe SANDBOX Eagleです。地図はこちら
次回は、来週火曜日の22:00~23:00で「初級6.関数とstate」をやります。
全6回の講義を受けられると、スクリプトを読めるようになれます。



